When you create a flex family, you will actually create a number of assets peculiar for flex families: Attributes, Parent and Content Definitions (collection of Attributes), Parents (defined by a Parent Definition), Contents (defined by a Content Definitions). But you also have Filters.
So, while other components are pretty well known, Filters are a bit... underused, maybe because their function is not completely obvious.
A filter, basically, is a post processor for your content that is executed when you save or update a flex asset.
A filter is useful for functions like converting documents (for example extracting html from a Word document), analyzing a file (for example extracting information like the size and the type), or for strange features a bit technical like "creating an attribute corresponding to a standard asset fields". This feature is actually important, I will tell more about this in a future post.
Actually Filters are really powerful when used appropriately. The biggest problem is usually you have to code a Java class to implement a filter. But there are a few very useful filters, that can be used easily with no coding since they are already available.
One of the more interesting filter is the Thumbnail Generator that is included with FirstSiteII but can be easily used in your site.
Thumbnail Generator Filter is contained in the firstsite-filter.jar that is usually deployed with Fatwire. The filter however could not be immediately available if you do not have FirstSiteII enabled (and on a production system usually you should not...). So please check if you have that jar available in your site. If not, get it from any installation with the FirstSiteII installed.
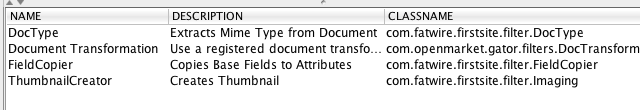
The filter must be enabled as well, registering it in the Filters register. That is, adding a row in the database table Filter as in the following picture:

Note the ThumbnailCreator entry is mapped to "com.fatwire.firstsite.filter.Imaging".
Once you have done this, you can create a filter for your FlexFamily.
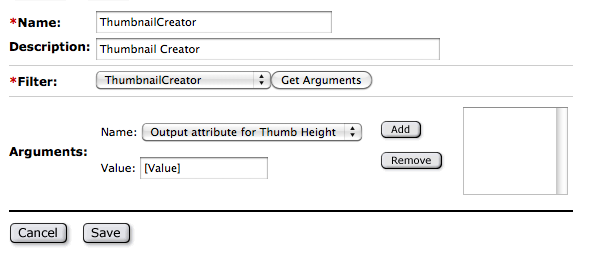
Create a new filter for your flex family. Once created, in the list of available filters, your registered filter should show up, like in this image:

Now the filter must be configured. The work is not yet done.
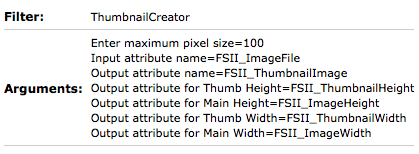
Actually, the problem with the Thumbnail Generator filter is exactly how to configure it appropriately. It requires:
All the attributes are mandatory and if you make a mistake, you are in trouble because you get a very unfriendly and uninformative error message. To debug the filter you have to enable the property
com.fatwire.logging.cs.firstsite.filter=TRACE
in the file
cs/WEB-INF/classess/common-logging.properties
Error messages from the log are informative enough and can help to fix the filter. You can always look to the filter definition in the FirstSiteII as an help:

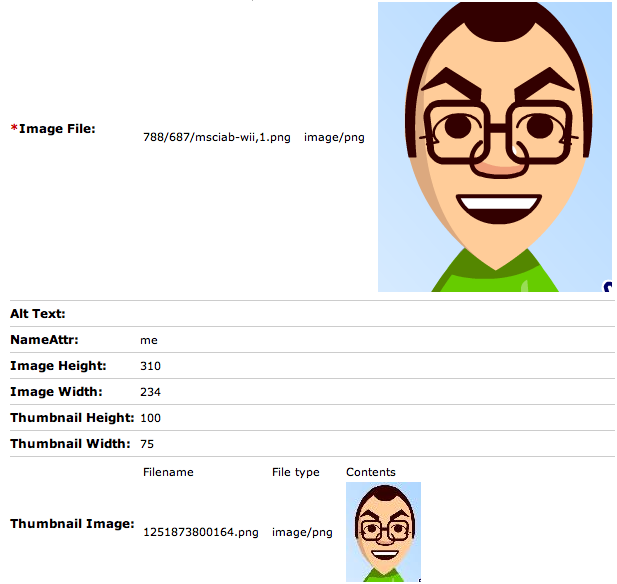
Assuming you have configured it correctly, now you have to attach the filter to a content (or parent) definition. The filter requires the input attribute you specified. You do not have to add other attributes as they will be added by the filter when you save it. But the corresponding attributes must exist in the family.
Once you have done it, give a look to the following image for the result.

PS I noticed the Thumbnail Extractor is using A LOT of memory and has the tendency to generate out of memory. Fatwire Support may provide a better implementation of the thumbnail extractor filter.